...
To create an element either select Actions ‣ Create Script Object in the main menu, select Create element with script in the context menu or click on the following button on the toolbar:
...
| HTML |
|---|
<center>
<img src="/wiki/download/attachments/2097187/script.png"/>
</center>
|
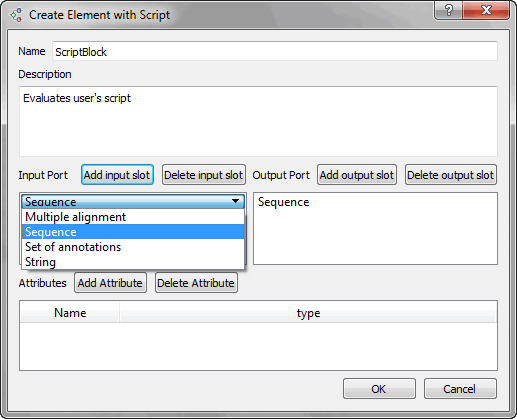
The Create Element with Script dialog will appear:
...
| HTML |
|---|
<center>
<img src="/wiki/download/attachments/2097187/create_elt_dialog.png"/>
</center>
|
Here you should set the name of the element, its description and input / output ports of the element. It is possible to create a port with several input / output slots.
There are 3 types of data for a slot available:
...
The element created is stored in a directory that can be set in the Application Settings dialog.
The element also becomes available in the Custom Elements with Scripts group on the Palette.
...
To edit the script select the element on the Scene and either select Actions ‣ Edit script of the element in the main menu, use the Edit script of the element item in the context menu or click on the following button on the toolbar:
| HTML |
|---|
<center>
<img src="/wiki/download/attachments/2097187/making_connection.png"/>
</center>
|
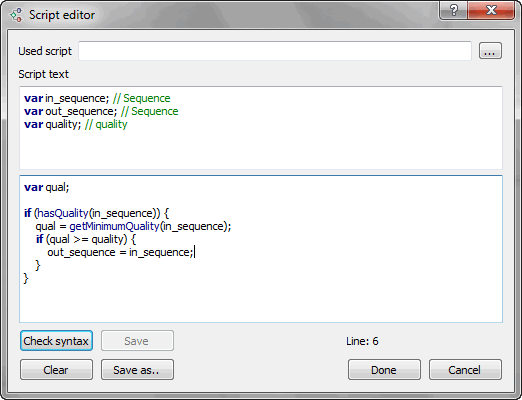
The Script editor dialog will appear:
| HTML |
|---|
<center>
<img src="/wiki/download/attachments/2097187/making_connection.png"/>
</center>
|
As you can see there are predefined variables for the ports and the attributes in the script. The variables for the input slots begin with the “in_” prefix, variables for the output slots begin with the “out_” prefix. It is possible to load a script from a file (use the Used script field to do it).
...