The Scene is initially empty and you start with creating a workflow schema on it:
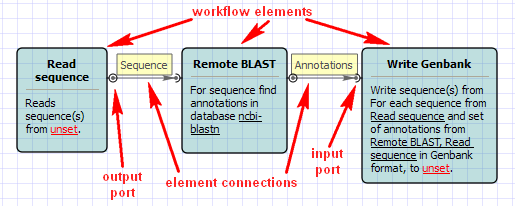
See an example of a schema on the image below:
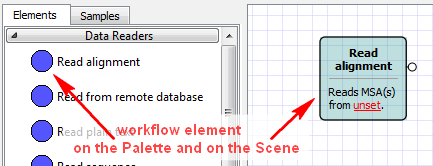
Your first step is to add necessary workflow elements, for example, by dragging them from the Palette to the Scene:
The added element can be moved around on the Scene by dragging it and can be resized by dragging its borders. Read chapter Manipulating Element to learn what else you can do with workflow elements.
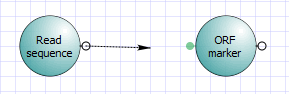
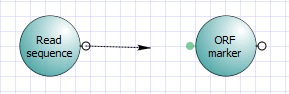
If you have two elements with matching output and input ports, you can make the connection by dragging the arrow between the ports:

All matching ports of available processes are highlighted while you drag the arrow, besides the arrow sticks to a near match when you drag closer. If an element has a sole matching port, you can just drop the arrow on the element itself to create a correct connection.
Once created, a connection will follow movements of the linked elements; you cannot redirect or reshape the connection arrow but only remove it. You can move the port around an element that it belongs to by dragging it and holding the Alt key at the same time. This is helpful to fine-tune visual layout of a workflow schema.